Last year we launched an improved site search on bath.ac.uk. The improved search has a range of new features and is powered by the Funnelback Higher Education template, restyled to match our Lens design system.

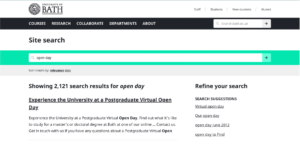
Our old site search was simple, allowing basic features only. You could sort results by relevance or date and filter by related search suggestions.

New Features of the site search
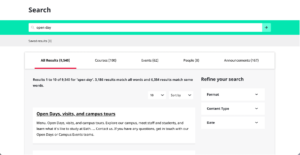
- Results can be filtered based on content types for example courses, events, people, and announcements.
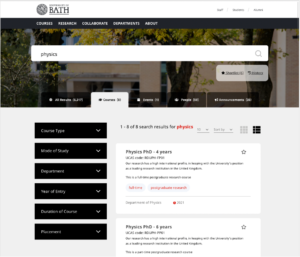
- Results can be refined by filters called ‘facets’, these are specific to each content type, for example, courses can now be filtered by different parameters such as ‘Course Type’, ‘Mode of Study’, ‘Department’, and more
- Courses can now be favourited by prospective students and compared against other courses
- More key details are provided in the search results for example course specific details like UCAS code and department.
- Images can now be pulled in from articles and shown in the main search results
- Search suggestions are shown in a drop-down, accessed by clicking on the search box
How we styled the Funnelback Higher Education template to our Lens look and feel

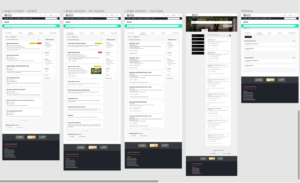
When we were provided with the Higher Education template by Funnelback, we realized a lot of work would need to be done to make it look more like our Lens design system styles. The image above shows what we started with.
Our previous UX Designer, Pop put together high-fidelity mockups of all of the screens. These designs were very different from the template provided by Funnelback and required a lot of CSS and HTML template adjustments in order to match up. We also decided that there were a few things in the templates that were not relevant to us such as the hero image and the option to view results as cards.



Each section of the new search was split up in order to make styling more manageable. There were so many styles, the site search was even given its own separate Lens stylesheet. This was to ensure the styles did not clash with our main website styles and that they were organised and easy to update in the future.
Once all sections of the site search had cleared our review and Accept/Reject process, we passed the site search over to our Content team for their feedback. After several wording changes, we were finally able to go live on 15 October 2021.
You can view our improved site search by visiting bath.ac.uk/search
Respond