Our journey to a new cookie management platform
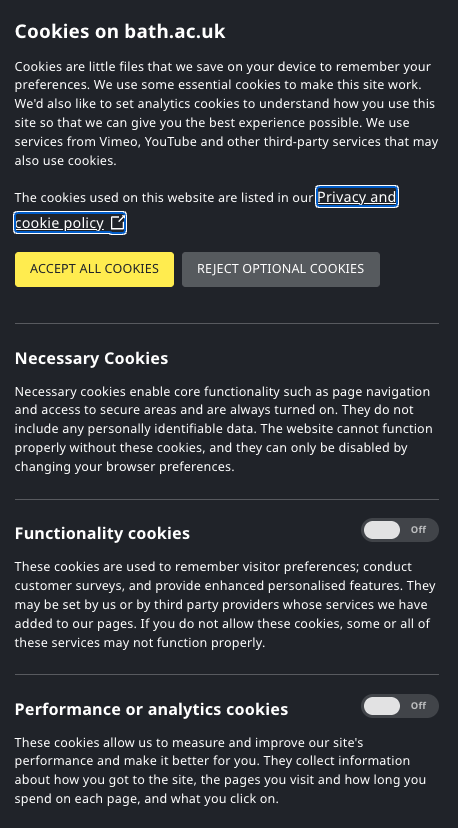
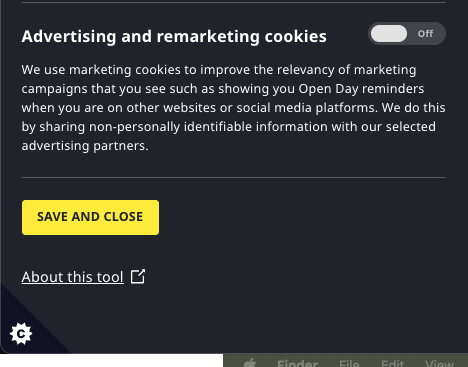
Cookie banners appear on nearly all the websites we visit. They can be annoying for the user but are a legal requirement. The typical user might not realise what goes into creating a compliant cookie banner. Recently, we transitioned to Civic Cookie Consent for our cookie management platform (CMP) on the University of Bath website. Before this, we relied on our own custom-built CMP solution tailored to our specific needs.
Initially, building our own CMP seemed like the right choice. It was cost-effective, especially for a large site like ours, since many CMPs charged per page. Our custom solution also allowed us to design a banner around our Lens styles. Built using simple HTML and CSS, it was implemented and managed through Google Tag Manager. However, as privacy regulations evolved, maintaining and updating the banner to stay compliant became increasingly difficult for our small team.
Researching the options
We began by researching different cookie management platforms. After narrowing down different providers, we decided to go with Civic Cookie Consent. We noticed that Civic is used by several trusted platforms who value privacy, including the information commissioner’s office (ICO) and websites using the UK government’s design notes blog. It’s also used by several other UK universities including Oxford.
Civic is designed to comply with General Data Protection Regulation (GDPR), California Consumer Privacy Act (CCPA), and Lei Geral de Proteção de Dados Pessoais (LGPD) regulations and supports Google Consent Mode v2 and Interactive Advertising Bureau (IAB) Transparency and Consent Framework (TCF) version 2.2 (IAB TCF v2.2). Accessibility was a key consideration in choosing a CMP, and Civic promotes its compliance with Web Content Accessibility Guidelines (WCAG) 2.2 AA. Before making a purchase, we tested Civic's free plan, which confirmed this claim. Additionally, the pricing for Civic was reasonable at just £45 + VAT per year for their PRO plan. It includes support for subdomains at no extra cost and has no limitations on page numbers.
Proof of concept
Once we had purchased Civic, we created a proof of concept in Google Tag Manager. Here we created a mock implementation of Civic Cookie Control. This allowed us to understand what was involved when installing Civic and check everything was working as expected. We discovered that our original Vimeo video tracking did not work correctly with Civic, so we had to rewrite this script within tag manager.
In our previous CMP we were able to use Google Tag Manager’s built-in page view triggers for a lot of the analytics tags that relied on visitors viewing certain pages. However, these triggers didn’t work with Civic Cookie Control. This is due to the nature of how Civic handles consent status updates. To get around this problem, we recreated all our page view triggers using custom events that worked on a slight delay.
Once we were confident that this was the right solution for us, it was crucial to communicate the change to key stakeholders. Our previous cookie banner did not include a "reject all" button; instead, users had to reject individual categories. We anticipated that adding this option would lead to more people rejecting cookies, so we made sure to inform stakeholders that this could impact analytics data.
Throughout the process we had been working with the University legal team. At this point we confirmed that they were happy with how the banner worked and the content. This step also provided us the chance to review our Privacy and Cookie policy.
Implementation of the new cookie banner
When we had gained signoff from all key stakeholders, it was time to begin the main implementation. We prepared a detailed plan of action which began with the set up of Civic in our tag manager account. We had to classify each of our many tags to say which consent category they fell under and set up all the page view triggers again. Once all steps in the plan were complete, we were able follow our testing plan, testing a sample of tags to make sure they acted as intended. After this was complete, we were ready to go live.
After we had launched on the main University website, we were able to focus on some subdomains such as mba.bath.ac.uk and blogs.bath.ac.uk. These sites are much smaller than our main website and we were able to easily transfer our launch plan to these sites with little effort. While both these sites run on WordPress, we decided against using the Civic WordPress plugin and again installed Civic with Google Tag Manager for consistency.
Although our new cookie management platform has only been in place for a short time, it has already proven to be a significant improvement over the previous system. Implementing a new platform required considerable effort, but we are confident it will deliver long-term benefits. Additionally, we have found Civic to be highly responsive to any queries we had during the implementation process.


Respond